As of August 31, 2023, all applications that help Wear operating system should meet Wear operating system application quality necessities to be distributed on the Google Play Store.
This blog entry strolls you through accessible apparatuses and libraries — including the Horologist library, the Wear operating system emulator in Android Studio, and versatile symbols to help you all the more effectively meet a portion of these prerequisites.
Horologist Libraries
Horologist is an open source project, based on top of Jetpack Form, which assists engineers with speeding up application improvement. We prescribe embracing Horologist to work with consistence with the accompanying Google Play Store prerequisites.
Show a Scrollbar
At the point when a screen is scrollable, a scrollbar ought to seem on the grounds that this shows to clients that there is more happy on the screen.
Utilize Horologist's ScreenScaffold to naturally add a position marker to your application's scrollable screens and make the scrollbar noticeable when the client is looking over. Moreover, use AppScaffold from Horologist to safeguard the parchment position while exploring among screens and vitalize the TimeText component while moving between pages.

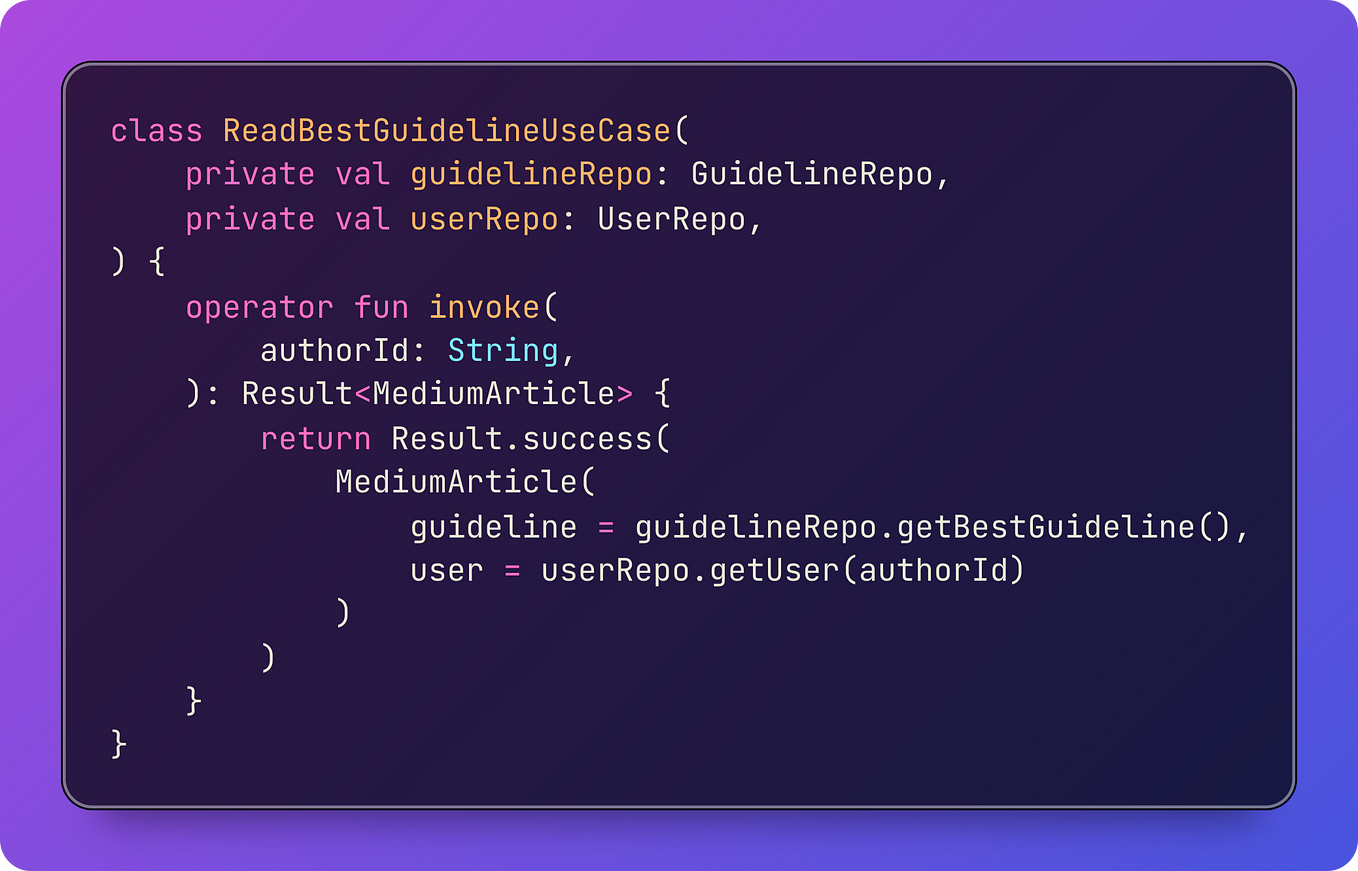
See a model on the best way to involve Horologist ScreenScaffold and Horologist AppScaffold in the Wear operating system test on GitHub.
Watch Shapes
A Wear operating system application ought to show the whole items in visual components; text and controls ought not be removed by the screen edges. To ensure components at the top and the lower part of the screen are completely noticeable, utilize the Horologist rememberResponsiveColumnState() with a ScalingLazyColumn, as displayed in the model underneath:
Furthermore, the rememberResponsiveColumnState() handles the turning input naturally. For a full model, see the ComposeStarter test on Github.
Wear OS Emulator in Android Studio

The Wear operating system emulator, accessible in Android Studio, is useful both during the improvement of your application and as a device for testing. Utilize the emulator to help your application meet the accompanying necessities.
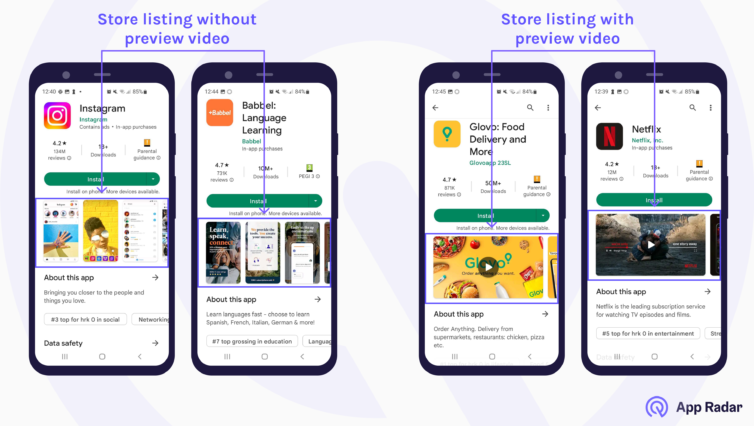
Play Listing Compatible Screenshots
Beginning from the Android Studio Hedgehog discharge, the Wear operating system emulator allows you to take Play posting viable screen captures. These screen captures incorporate no concealing, for example, gadget pictures, and utilize a dark foundation.

You can create Play viable screen captures by finishing these means:
1) Begin an occurrence of the emulator.|| 2) Take a screen capture. || 3) In the drop-down menu close to the highest point of the screen capture see, select the "Play Store viable" choice:
User-Configured Font Size
Your text content ought to scale accurately when a client changes the text size in the watch settings. Like the watch shapes necessities, when the client changes text estimates.
Your application's visual components shouldn't cover, or be removed on the screen edges. By taking on Horologist responsive parts, like rememberResponsiveColumnState(), you can ensure your parts are responsive.

You can utilize the emulator to outwardly check that your application's substance acts true to form. To choose an alternate text size, go to Settings > Openness > Text Size and select various sizes, as displayed from the emulator screen capture underneath.
Moreover, you ought to test your application's substance scaling conduct on various showcase sizes. The emulator upholds a few showcase sizes, including Wear operating system Little Round (192x192dp) and Wear operating system Enormous Round (227x227dp).
As well as performing manual visual checks (which you can accomplish by utilizing Form Sneak peaks), add computerized screen capture testing to get relapses on various goals. See a model in Wear operating system tests, which utilizes Roborazzi to carry out screen capture testing.
Finally, remain tuned for the new screen capture testing review device, presented at #TheAndroidShow (minute 8:53) and portrayed in more detail at DroidCon London. This apparatus is coming soon to Android Studio.
Splash Screen
Beginning in Wear operating system 4, the framework naturally shows the application symbol as the sprinkle screen symbol, except if your application utilizes a custom subject and needs to keep the sprinkle screen on-screen for longer periods. On the off chance that you're utilizing a custom subject, relocate to the SplashScreen Programming interface.

Versatile symbols, presented in Android 8.0, let designers give symbols that adjust to different screen shapes and sizes. By utilizing Versatile symbols, you can all the more effectively meet the sprinkle screen quality rule.
Which expects that your application's sprinkle screen symbol should be a round symbol and match the symbol displayed in the rundown of applications on a Wear operating system gadget.
Frequently Asked Questions!
What font size is wear app quality guidelines?
Utilize a dark foundation for all applications and tiles. For more data, see Tone. Utilize a base text dimension of 12sp for fundamental message and 10sp for superfluous message. This permits the application text to be sufficiently huge to be perused initially.
What is Wear OS in Android Studio?
Wear operating system by Google allows you to compose applications that assist clients with remaining associated, track their wellbeing and wellness objectives, execute errands, and put themselves out there. On the off chance that you have created for Android, elements, for example, applications, warnings, and Activities may be recognizable to you.